Git
[GIT] React 앱 만든 후 github으로 관리하는 방법
liMoHa
2022. 2. 8. 19:30
여태까지 github을 이용할 때는 github페이지에서 repository를 만들고 내 터미널에 clone해서 사용해왔다. 이번에 react공부를 할 때도 github에 올리고 싶어서 평소와 같이 repository를 만들어 clone해 온 후 그 안에 yarn명령어로 react app을 생성했다. 하지만 먼저 생성한 repository도 깃 관리 대상이고 이 안에 있는 react app도 깃 관리 대상이 되어서 구조가 이상해짐을 발견했다. 이후 이를 해결하고자 구글링을 해서 해결을 했고 이 방법을 까먹지 않도록 기록해보려고 한다.
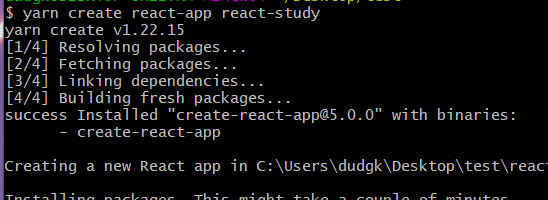
- yarn create react-app 앱이름
명령어를 입력하여 react app을 만들어준다. yarn말고 npm이나 다른 패키지 매니저를 이용해도 된다.
- cd 디렉토리이름
명령어를 입력하여 해당 디렉토리로 이동한다. - git branc -M main
처음 react app을 생성하면 기본적으로 깃 관리 대상이 되는데 브랜치는 master라고 되어있다. 보통 main으로 쓰는 것 같으니 main으로 변경해준다.
- repository생성하기
먼저 github에서 repository를 생성해준다. repository이름은 내가 만든 react app이름과 동일하게 해서 나중에 귀찮아질 일을 피한다.
- https://github.com/liMoHa/react-study.git
생성된 repository에 들어가서 해당 주소를 복사한다.
- git remote add origin 주소
이제 해당 repository를 나의 react app 디렉토리와 연결해준다
- git push -u origin main
이제 이 명령어까지 입력하면 repository에 push할 수 있다.
- 이제 repository안에 react app이 있고 그 안에 들어가야 파일이 보이는 게 아니라 바로 보인다...!
