language/JavaScript
[JS] array관련 메소드 forEach(), filter(), map(), join()
liMoHa
2021. 7. 25. 10:10
오늘 공부하면서 알게 된 배열 관련 메소드 정리
- Array.prototype.forEach()
배열 인덱스가 0인 값부터 차례대로 forEach메소드의 매개변수로 전달된다. 이를 이용하여 값을 출력하거나 원하는 값만 보여주는 등 자신이 원하는 기능을 작성하면 된다. forEach메소드의 반환 값은 없다.
예시
다음 예시는 forEach()메소드를 이용해서 간단하게 array배열의 값인 a, b, c, d, e를 출력한다.

+ 2~4는 6을 풀어서 작성한 것이다.
- Array.prototype.filter()
배열의 첫 번째 값부터 filter()의 매개변수가 되고 True 또는 False를 return 한다. 만약 True가 return 된다면 해당 값은 새로운 배열의 값으로 추가된다. 결과적으로 array.filter()의 반환 값은 배열객체가 된다.
예시
다음 예제는 주어진 배열의 값 중 10이 넘는 값만 저장한 새로운 배열을 return하는 filter()메소드를 실행하고 return된 배열을 출력한다. 10이 넘는 값인 20, 11이 filter()메소드의 조건식 num>10을 참으로 만들기 때문에 이 값들만 다시 새로운 배열이 되어 출력되는 것을 볼 수 있다.

- Array.prototype.map()
배열의 첫 번째 값부터 map()의 매개변수가 된다. map()의 return값을 배열 값으로 가지는 새로운 배열이 array.map()의 최종 return 값이 된다.
예시
다음 예시는 array의 값인 1, 2, 3, 4, 5에 각각 5를 곱하여 만들어진 새로운 배열을 newArray에 저장한 후 출력한다.

- Array.prototype.join()
배열의 값들을 구분자(separator)를 이용하여 하나의 문자열로 return한다. 구분자를 작성하지 않는 것은 쉼표(,)를 구분자로 작성한 것과 동일하게 기능한다.
예시
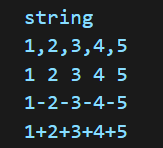
다음 예시는 array의 1, 2, 3, 4, 5를 다양한 구분자를 이용하여 하나의 string으로 만든다.